The Layers Panel
Learn how to navigate and organize your the elements in your pages using the Layers Panel. Level up your productivity!
Discover the power of the Layers Panel in Editor 2.0, a tool that simplifies the management of complex designs by offering a user-friendly view of your site’s structure. The Layers Panel allows you to easily target, highlight, and rename elements, enhancing navigation and control. By understanding the parent-child relationships between sections and widgets, you can create more effective layouts. Additionally, you can seamlessly navigate through elements using breadcrumbs located above the floating bar and in the design panel.
Important: While the Layers panel does provides a clear overview of how widgets and layout components are organized, it's essential to remember that this view doesn’t exactly mirror your site's underlying HTML structure.
Information
Length
Language
English
Format

Connect ChatGPT to Duda's MCP Server
Want to connect ChatGPT to Duda using MCP? This video shows you how to set up the Duda MCP Server with ChatGPT.

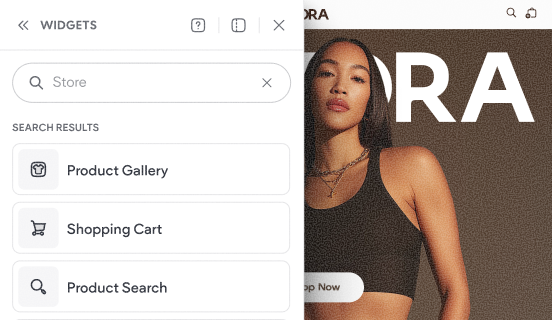
Tour the store's widgets & pages
This video shows the default experience that gets added to your site when you add a Duda store to your website.

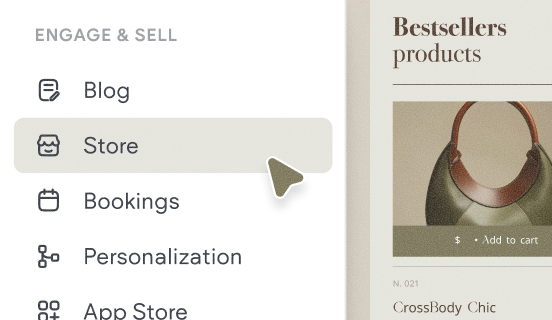
How to add a store
Learn how to quickly add a store to your site and get a brief overview of the key components that make up Native eCommerce.