Aligning elements within a column
Learn how to master alignment and space distribution for seamless layouts in your page designs!
In this video, we dive deeper into how the concepts of Flexbox apply to the editor. Specifically, we'll look at horizontal and vertical content alignment options, discussing how they affect the placement of elements.
You'll learn how to use the properties in the Design panel to distribute space between elements and control their alignment. We'll also demonstrate how to align individual elements independently from the container's settings.
With hands-on examples, you’ll see how to control spacing with options like "Space Between" and "Space Around," ensuring you can create precise and responsive designs.
Information
Length
Language
English
Format

Connect ChatGPT to Duda's MCP Server
Want to connect ChatGPT to Duda using MCP? This video shows you how to set up the Duda MCP Server with ChatGPT.

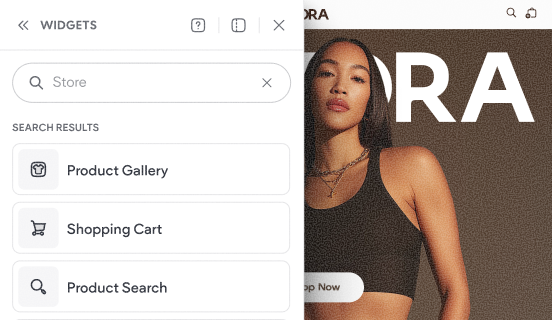
Tour the store's widgets & pages
This video shows the default experience that gets added to your site when you add a Duda store to your website.

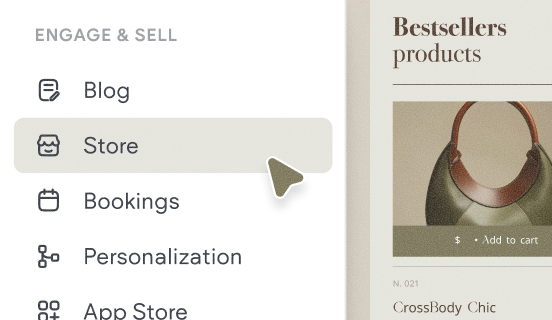
How to add a store
Learn how to quickly add a store to your site and get a brief overview of the key components that make up Native eCommerce.